5.0分
课程评分:5.0分
5.0分
课程评分:5.0分
淘宝进入
赞助¥268.00 原价¥699.00

5.0分 企业级课程: Flutter 学员: 628923
国内一线大厂从业经历,深耕移动端领域10年+,擅长领域:跨端技术(Flutter、RN)、移动端技术(Android、iOS).....
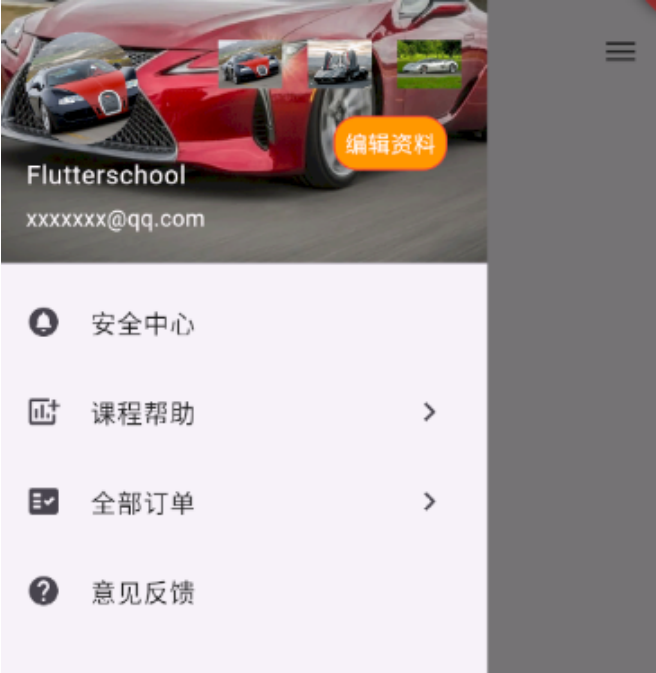
在Scaffold组件里面传入drawer参数可以定义左侧边栏,传入endDrawer可以定义右侧边栏。侧边栏默认是隐藏的,我们可以通过手指滑动显示侧边栏,也可以通过点击按钮显示侧边栏。

DrawerHeader:展示头部基本信息
UserAccountsDrawerHeader:展示用户头像、用户名、email等信息
DrawerHeader常见的属性
属性 | 说明 |
decoration | 设置顶部背景颜色 |
child | 配置子元素 |
padding | 内边距 |
margin | 外边距 |
UserAccountsDrawerHeader常见的属性
属性 | 说明 |
decoration | 设置顶部背景颜色 |
child | 配置子元素 |
padding | 内边距 |
margin | 外边距 |
accountName | 账户名称 |
accountEmail | 账户邮箱 |
currentAccountPicture | 用户头像 |
otherAccountsPictures | 用来设置当前账户其他账户头像 |